Linksys Official Support - Setting up your Linksys Smart WiFi router to Bridge Mode using your Linksys cloud account

Angular Routing Error: "ViewDestroyedError: Attempt to use a destroyed view: detectChanges" - Stack Overflow

Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13

48 answers on StackOverflow to the most popular Angular questions | by Shlomi Levi | We've moved to freeCodeCamp.org/news | Medium

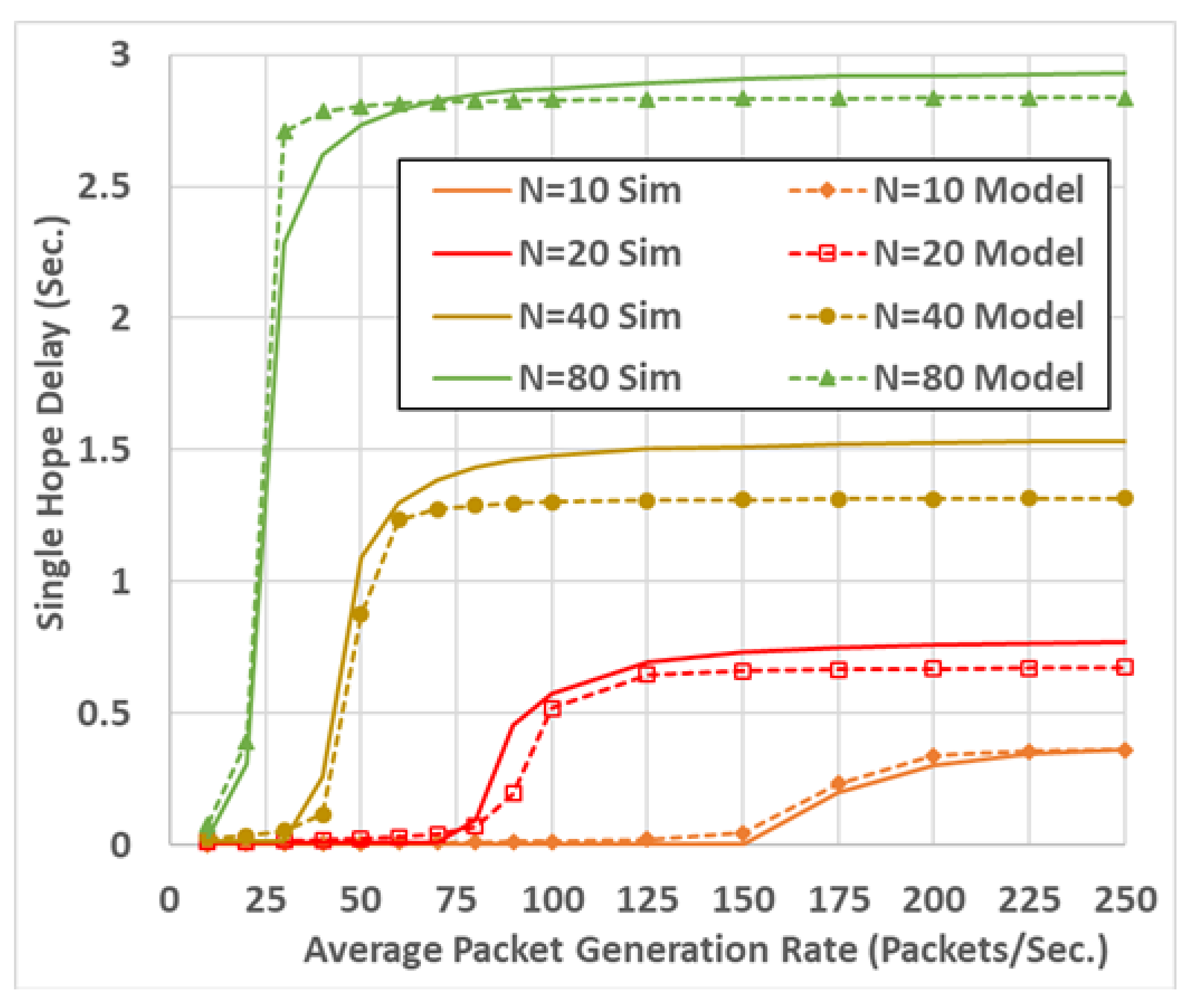
Sensors | Free Full-Text | City-Wide Eco-Routing Navigation Considering Vehicular Communication Impacts | HTML

Angular 4 router is appending components on routerLink navigation instead of destroying them - Stack Overflow
Angular Router does not destroy component if an error was thrown · Issue #19273 · angular/angular · GitHub