How I Created an Interactive, Scrolling Visualisation with D3.js, and how you can too | by Cuthbert Chow | Towards Data Science

D3.js on Twitter: "And it's not even primarily about the DOM. But with the rise of declarative frameworks such as React and Observable's language-level reactivity, D3's novel approach to the DOM (joins)

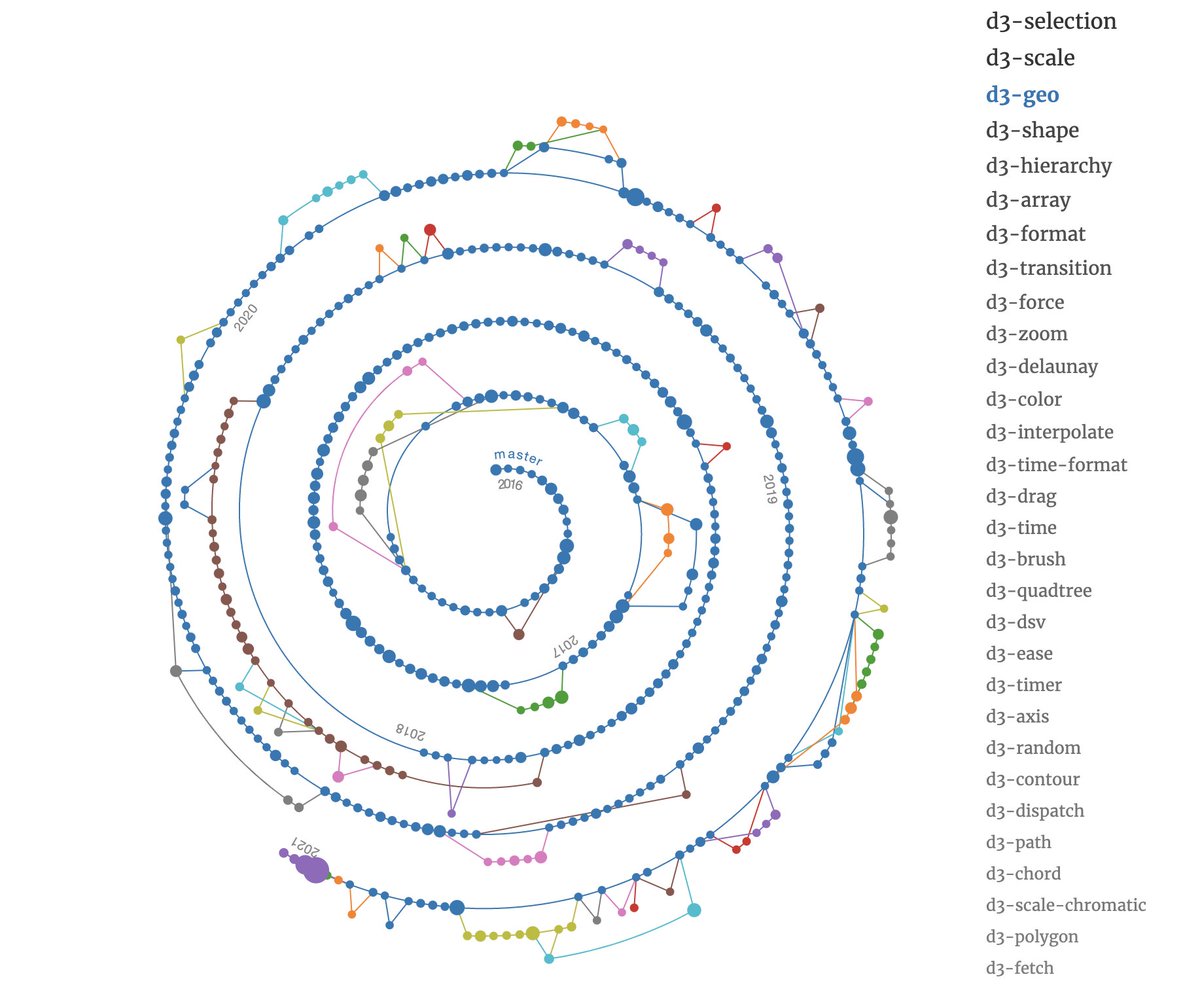
D3.js Community on Twitter: "This project by @markhorgan visualizes each # d3js repository. Each commit is a circle sized by the number of file additions and deletions. Play around to see all the

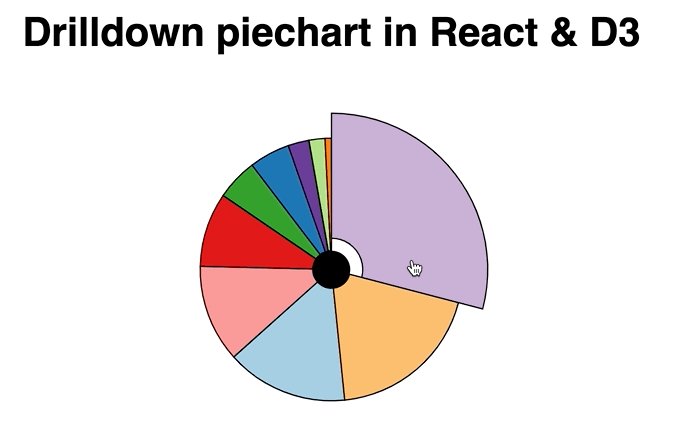
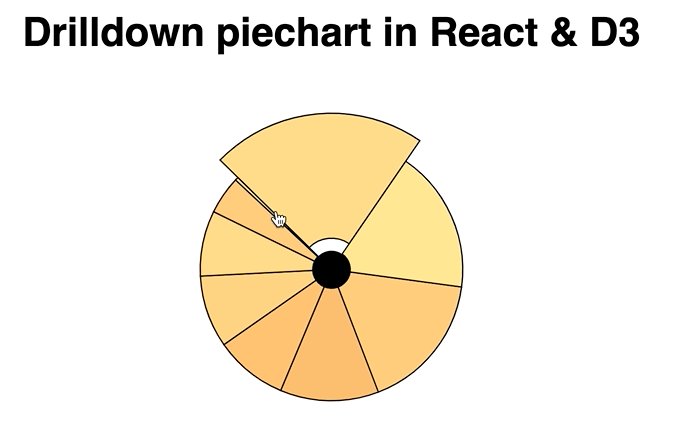
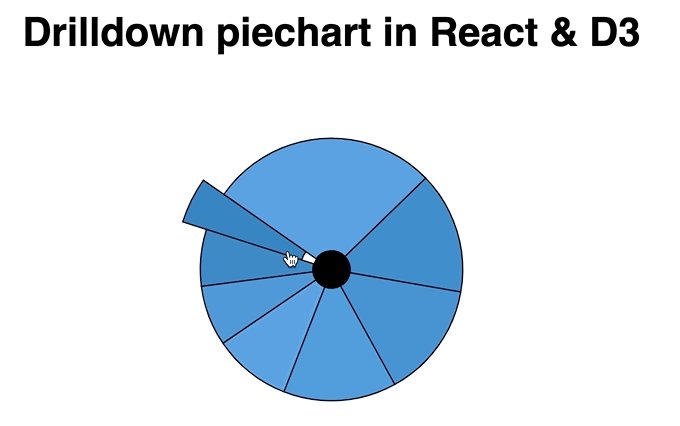
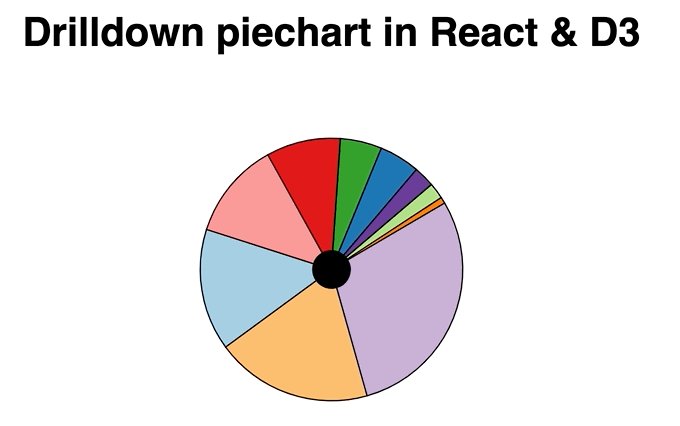
9 Interactive applications with React & D3 - D3.js in Action, Second Edition: Data visualization with JavaScript